Choosing the right software solution requires understanding how different platforms operate. Modern development offers three primary paths: browser-based tools, platform-specific builds, and blended frameworks. Each approach impacts performance, scalability, and user engagement differently.
Browser-based solutions rely on standard web languages like HTML and JavaScript. They function across devices without installations but face limitations in advanced features. Platform-specific builds use languages like Swift or Kotlin to maximize hardware integration and speed. These often deliver smoother experiences but require separate coding for iOS and Android.
Blended frameworks merge web technologies with native wrappers. This reduces development time and costs while maintaining cross-device compatibility. However, they may lag behind platform-specific builds in graphics-heavy tasks.
Decision-makers must weigh factors like target audience needs, budget allocations, and update cycles. A banking app prioritizing security might favor platform-specific tools, while a content portal could opt for browser-based efficiency. Strategic alignment between technical capabilities and business goals remains critical.
Contents
ToggleKey Takeaways
- Browser-based tools work everywhere but lack advanced device features
- Platform-specific builds optimize performance for iOS or Android
- Blended frameworks balance cost and cross-device functionality
- Development timelines vary significantly between approaches
- Long-term maintenance costs impact total ownership expenses
- User experience differs in responsiveness and interface polish
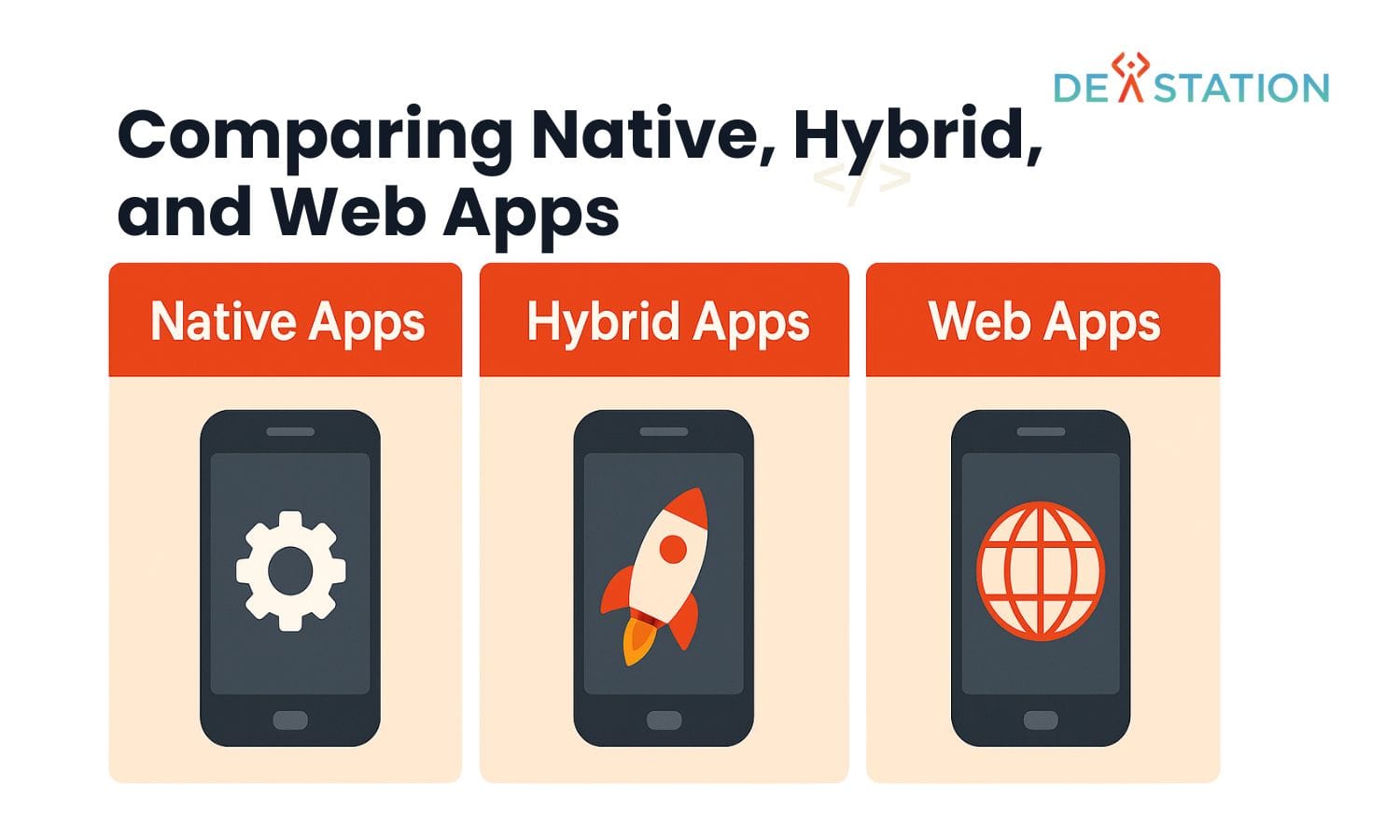
Introduction to Mobile App Types

Digital solutions fall into three categories that shape how businesses reach users. Browser-based tools operate through standard web browsers, requiring no downloads. Platform-specific builds are tailored for iOS or Android, while blended frameworks combine web technologies with device integration.
Statistics reveal why this choice matters: users spend 90% of mobile time in software interfaces, with 400,000 new releases hitting stores annually. Over 40 tools compete for attention on an average user’s device monthly.
| Type | Development | Performance | Distribution |
|---|---|---|---|
| Browser-Based | HTML/CSS/JavaScript | Moderate speed | Direct web access |
| Platform-Specific | Swift, Kotlin | Peak responsiveness | App stores |
| Blended | Cross-platform tools | Variable optimization | Multi-channel |
Platform-specific builds excel in speed due to direct OS integration. Blended frameworks reduce coding efforts but may struggle with graphics-heavy tasks. Browser tools trade advanced features for universal access.
Technical leaders must balance development costs, user expectations, and update frequency. A retail brand prioritizing smooth animations might choose platform-specific tools, while a news outlet could prefer browser-based delivery.
Understanding Native Apps
Platform-specific software solutions set the benchmark for mobile experiences. Built exclusively for individual operating systems, these tools leverage full access to device capabilities. Developers craft them using specialized environments like Xcode for Apple products and Android Studio for Google-powered devices.

Definition and Core Features
Platform-specific solutions use languages like Swift or Kotlin to interact directly with system resources. This approach ensures flawless integration with cameras, biometric sensors, and location services. Performance remains unmatched due to code optimization for each OS.
Advantages and Limitations
Strengths include:
- Instant responsiveness for graphics-heavy tasks
- Full compatibility with OS updates
- Advanced security protocols
Challenges emerge when targeting multiple platforms. Separate codebases double development efforts and require expertise in different programming languages. Maintenance costs rise with parallel update cycles for iOS and Android versions.
Businesses prioritizing speed and hardware integration often choose this path. However, projects needing rapid cross-platform deployment might explore alternative frameworks.
Understanding Hybrid Apps
Cross-platform efficiency drives modern software strategies. These solutions combine web-based code with native wrappers, enabling deployment across iOS and Android from one codebase. Developers use languages like JavaScript or C# to create interfaces that access device features through plugins.
Frameworks and Development Technologies
Leading tools simplify cross-device compatibility. React Native and Flutter dominate the market, while Xamarin caters to enterprise needs. These frameworks translate web code into platform-ready builds through shared libraries.
| Framework | Core Language | Key Feature |
|---|---|---|
| React Native | JavaScript | Live reload functionality |
| Flutter | Dart | Custom rendering engine |
| Xamarin | C# | .NET ecosystem integration |
Benefits and Potential Drawbacks
Key advantages include:
- 70% faster deployment than platform-specific builds
- Unified updates across operating systems
- Access to device cameras and GPS via plugins
Performance considerations remain:
- 3D rendering lags behind platform-specific tools
- Plugin dependency increases debugging complexity
- Memory management challenges in long sessions
Recent framework updates address speed gaps through optimized compilers. For most business applications, these solutions balance cost and functionality effectively.
Exploring Web Apps
Modern businesses increasingly rely on browser-accessible solutions to engage global audiences. These server-hosted tools combine universal access with dynamic functionality, operating through standard internet connections rather than device-specific installations.
Defining Characteristics and Technologies
Browser-based solutions use HTML5, CSS3, and JavaScript frameworks like React or Angular. Unlike static websites, they handle complex tasks through real-time data processing. Amazon demonstrates this with features like personalized recommendations and secure checkout flows—all running in browsers.
Three pillars define these solutions:
- Cross-platform compatibility: Single codebase works on iOS, Android, and desktops
- Instant updates: Changes deploy server-side without user downloads
- Progressive enhancement: Service workers enable offline access and push notifications
Development teams prioritize responsive design for consistent experiences across screens. Advanced capabilities like WebAssembly now enable near-native speeds for graphics-heavy tasks. This evolution blurs traditional boundaries between websites and installed software.
Retail platforms and collaboration tools often choose this approach for its broad reach. Maintenance costs stay predictable since updates bypass app store approvals. As internet speeds improve globally, these solutions continue gaining traction in enterprise environments.
The Rise of Progressive Web Apps (PWAs)
Modern digital strategies now embrace tools that combine web flexibility with mobile convenience. Progressive Web Apps (PWAs) redefine how businesses engage audiences through browsers, offering installation-free access while mimicking installed software behaviors.
Features That Bridge Web and Mobile Experiences
PWAs leverage three core technologies to enhance functionality:
- Service workers: Enable offline access and background updates
- Web app manifests: Control home screen icons and launch behavior
- Responsive design: Adapt layouts across devices seamlessly
These solutions support push notifications and hardware access like GPS—capabilities once exclusive to installed software. A 2023 Forrester study found that PWAs reduce load times by 63% compared to traditional browser-based tools.
| Capability | Traditional Web Apps | PWAs |
|---|---|---|
| Offline Mode | Limited | Full Support |
| Installation | Browser Only | Home Screen |
| Update Frequency | Manual | Automatic |
Comparing PWAs With Traditional Browser Tools
While both operate through browsers, PWAs introduce app-like navigation and performance. They bypass app stores, allowing instant updates without approval delays. However, complex animations may still lag behind installed alternatives.
“PWAs represent the next evolution of web development—blending reach with functionality without compromising accessibility.”
Retailers using these tools report 40% higher engagement through push notifications. Yet, hardware integration remains limited compared to platform-specific builds. Businesses must evaluate whether broader reach outweighs advanced feature needs.
Comparing Development Processes and Performance
The architecture of codebases directly influences application responsiveness and maintenance. Technical teams must evaluate how coding strategies affect deployment timelines and operational efficiency across platforms.
Differences in Codebase and Execution
Platform-specific solutions demand separate codebases for iOS and Android. Developers write in Swift or Kotlin to optimize hardware integration, resulting in longer production cycles. Cross-platform frameworks slash development time by 40% through shared code repositories.
| Approach | Code Structure | Execution Environment |
|---|---|---|
| Platform-Specific | Dedicated per OS | Direct hardware access |
| Cross-Platform | Single repository | WebView containers |
| Browser-Based | Universal markup | Browser engines |
Impact on User Experience and Performance
Platform-specific builds achieve 60fps animations through direct GPU access. Cross-platform tools maintain 45fps for typical business interfaces but struggle with complex 3D rendering. Browser-based solutions fluctuate between 30-60fps depending on network stability.
Key performance differentiators:
- Memory management efficiency
- Graphics rendering pipelines
- Background process handling
Teams prioritizing rapid updates often choose cross-platform frameworks. Those needing pixel-perfect interfaces typically invest in platform-specific development. Browser tools excel when broad accessibility outweighs premium performance needs.
Analyzing Pros and Cons: Native vs. Hybrid vs. Web Apps
Technical leaders face critical decisions when selecting software architectures. Each approach carries unique benefits and constraints that shape project outcomes. This analysis examines core trade-offs between three dominant methodologies.
Strengths and Weaknesses Across Platforms
Platform-specific solutions deliver unmatched speed through direct hardware access. They support complex animations and offline use but require double development efforts. Cross-platform frameworks cut coding time by 50% yet depend on third-party plugins for device features.
| Type | Speed | Cost | Maintenance |
|---|---|---|---|
| Platform-Specific | 95/100 | $$$ | High |
| Cross-Platform | 75/100 | $$ | Moderate |
| Browser-Based | 60/100 | $ | Low |
Browser tools excel in accessibility and updates but struggle with camera/microphone integration. A 2023 DevStation study found 82% of enterprise projects choose cross-platform frameworks for MVP launches.
Real-World Implications for Developers and Users
Financial institutions often prioritize platform-specific builds for security, while media companies favor browser tools for reach. Developers face tighter deadlines with cross-platform tools but gain update efficiency.
Users notice smoother navigation in platform-specific solutions but appreciate browser tools’ zero-install convenience. Hybrid approaches reduce friction for teams managing multiple OS versions yet require plugin vigilance.
Cost Implications and Development Time Considerations
Budget constraints and project timelines often dictate software architecture choices. Platform-specific projects demand specialized skills in Swift or Kotlin, pushing initial costs beyond $200,000 with six-month timelines. Separate iOS and Android teams compound expenses, while ongoing OS updates add 15-20% annual maintenance fees.
Cross-platform frameworks slash these figures through shared codebases. Tools like Flutter reduce development time by 40%, cutting costs to $90,000-$150,000. One code repository serves multiple platforms, though performance trade-offs emerge in graphics-intensive scenarios.
| Approach | Average Cost | Timeline | Team Size |
|---|---|---|---|
| Platform-Specific | $200k+ | 6+ months | 8-12 specialists |
| Cross-Platform | $90k-$150k | 3-4 months | 4-6 developers |
| Browser-Based | $30k-$80k | 1-2 months | 2-3 engineers |
Browser solutions offer the leanest budgets, leveraging common languages like JavaScript. Startups often choose this path, with prototypes launching in weeks. However, limited hardware access creates functionality ceilings.
“Smart budgeting balances immediate needs with long-term scalability—what saves money today might cost opportunities tomorrow.”
Maintenance often surprises teams. Platform-specific updates require dual coding efforts, while cross-platform tools enable synchronized patches. Browser-based solutions update instantly but lack installed software’s marketing visibility.
Device Features and Operating System Integration
Hardware compatibility shapes how software solutions interact with modern devices. Platform-specific builds tap directly into operating system APIs, unlocking biometric scanners, precise location tracking, and advanced camera controls. This deep integration allows seamless background processes and file system access.
Cross-platform frameworks rely on plugins to bridge device capabilities. While they handle basic hardware features like GPS or notifications, complex sensor interactions often require custom coding. Performance varies across devices due to layered architecture.
Browser-based tools operate within strict security boundaries. Emerging standards enable limited access to microphones or Bluetooth through web APIs. However, system-level features remain restricted compared to installed solutions. Developers must prioritize essential functionalities against deployment speed when choosing architectures.